Table of Contents
Screens, Dashboard visualization
Responsive design with screens
Question: Is it possible to make a responsive visualizatoin with WebHMI?
Starting from 3.6 version and screens it is possible to make responsive visualization with WebHMI.
Please follow the screen documentaion page to make an idea of its possibiliies.
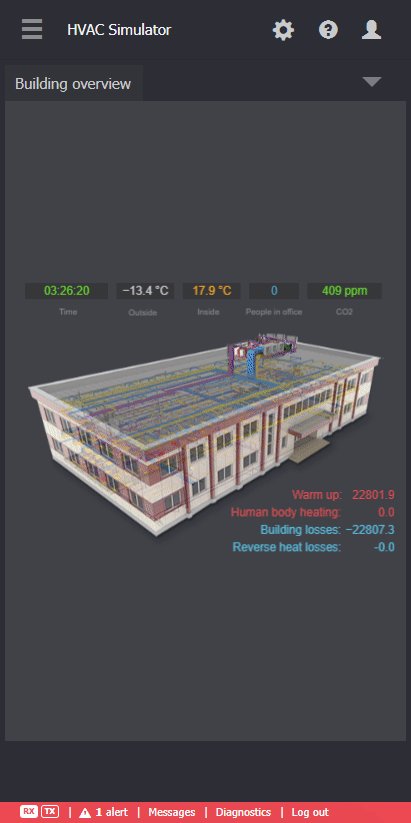
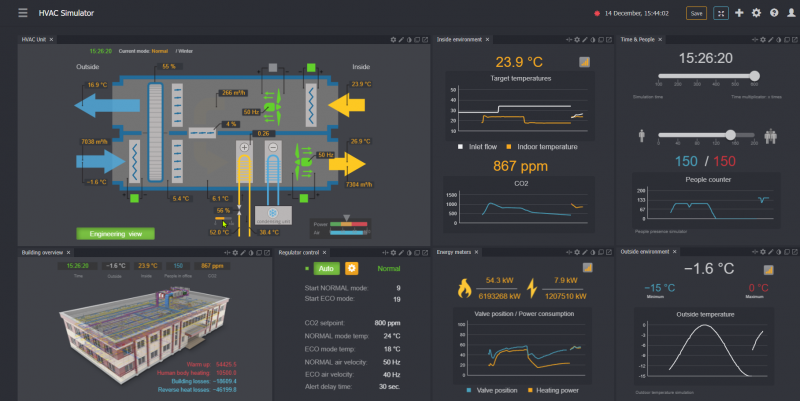
E.g. if your screen looks like this one on the desktop large monitor:

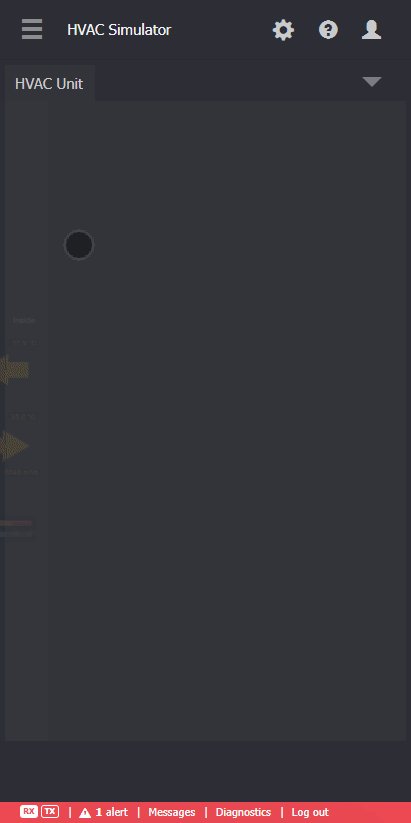
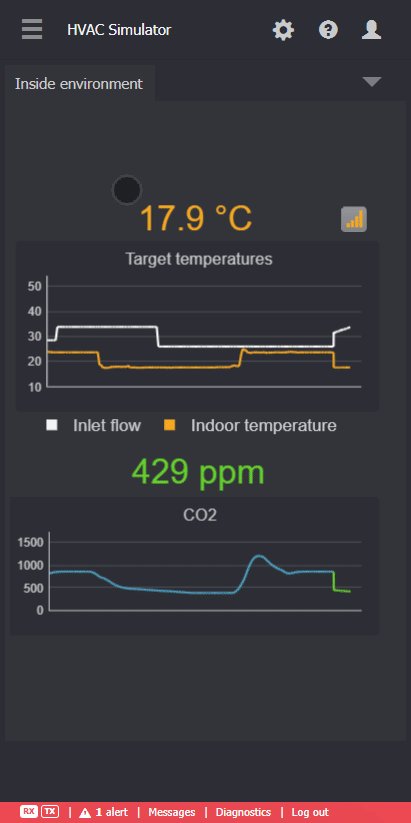
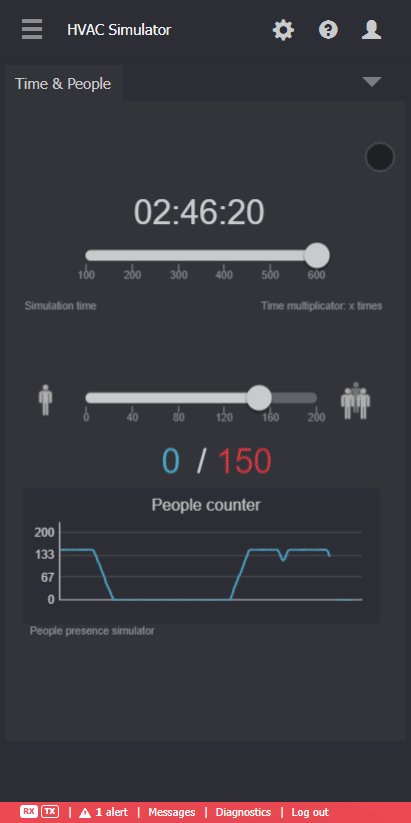
then on the mobile device it will fold in into these:
If you want your widgets with dashboard to take all available space of the widget, set his option:
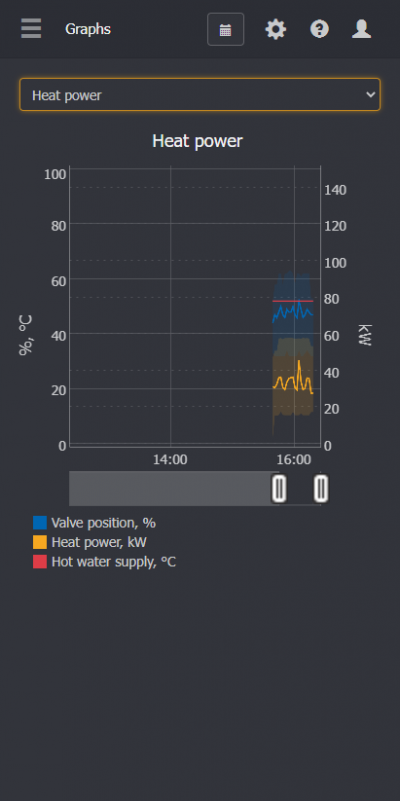
Other project parts like graphs etc. will also adjust their size:
Image animation
There are 3 ways how to animate your images:
Sprite animation
With this tool you have to prepare all frames for animation as one image, aligned horizontally or vertically. When importing this image to image library, you just set the number of frames and aligment.
In the image library, click the image file name to edit its properties:
After you specify number of sprites and other settings, you will see how it would look like..
Dynamic properties usage
You can map several images to the register's states or values or bits. Then images will changes accordgingly. Please refer to the dashboard dynamic properties article.
Changing element properites with JS
Another possibility is using JS to control dashboards elements properties. This method is available on a project basis.
Screen text widget
Colorizing register values into custom colours
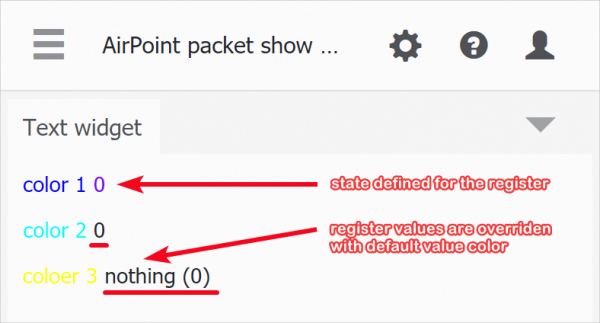
Question: In my screen widget I want the register values have custom colour. I set a color for them, but still they are black/white colours (depending on theme)
The register values in the WebHMI are colourized using this rule - it is either default value color, or the color defined in the register STATE. There is a default register value style which overrides text widget styles for values. So, to make your register value of a desired colour, set a STATE for the register with the colour you want.
Performance issues
My WebHMI is slow
There are many reasons why your device may slow down, a “disable function & try” method should be applied to detect the source of this problem.
Below a summary of the possible causes is provided:
Screens / Dashboards
- Use screens wherever is possible for visualisation, and use dashboards as a part of screens for graphic part, which can not be done with the screens.
- Avoid using bulky DASHBOARDS (too rich in elements, having heavy-weight pictures , trends with long time window etc. ) , normal dashboard is about tens of KB, not MB!
- Set appropriate refresh time in the settings.
- Keep the number of open tabs minimal for the current sessions. If you need multiple tabs, use auto-close session checkbox to prevent unattended access.
Scripts
- Avoid using many scripts (like dashboards scripts or upon change value scripts). The better way is using a few big scripts or scripts with libraries instead of a lot of small scripts (each script takes some os environment)
- Run scripts upon changing value, minimize the number of scripts, running in each scan
- Minimize “WriteReg” Lua instructions in each scan. It is better to use wrapping function UpdReg(), which writes to register only if value has changed.
Communication
- Group register to read on external device and use group reading.
- Decrease timeout and tries in external connections if it possible. Use auto-drop&try for not available connections.
- Organize and set different reading periods for variables.
- Keep the actual T1 time less than system scan set in the settings. this will give more “room” for OS' background processes.
Writing to log
- Minimize logging many registers to DB,
- Set appropriate log speed for the registers.check you don't have many events logged each scan.
Development process
- Keep the number of registers in the project below 2-3K
- During development, keep track of the Load Average parameter it should be below 1 (but can have short bursts above this value, which ought to fall soon)
- Avoid making simultaneous changes at once, like turning OFF-ON many regs, connection, scripts etc. Use save & apply feature of the latest fw. (apply all changes at once, instead of creating a queue for changes..)
- In the comm. log, you can set TRACE level and see what times each operation takes (each connection, script, communication with device etc.), checking timestamps
Hiding project parts from end user
Usually, after completion of your project, you give restricted access to the project parts using roles & users mechanism. Please read more in this article.
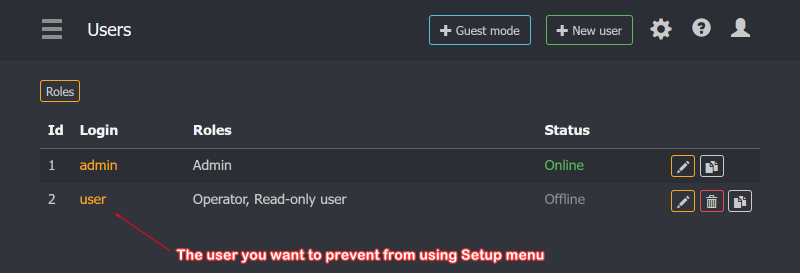
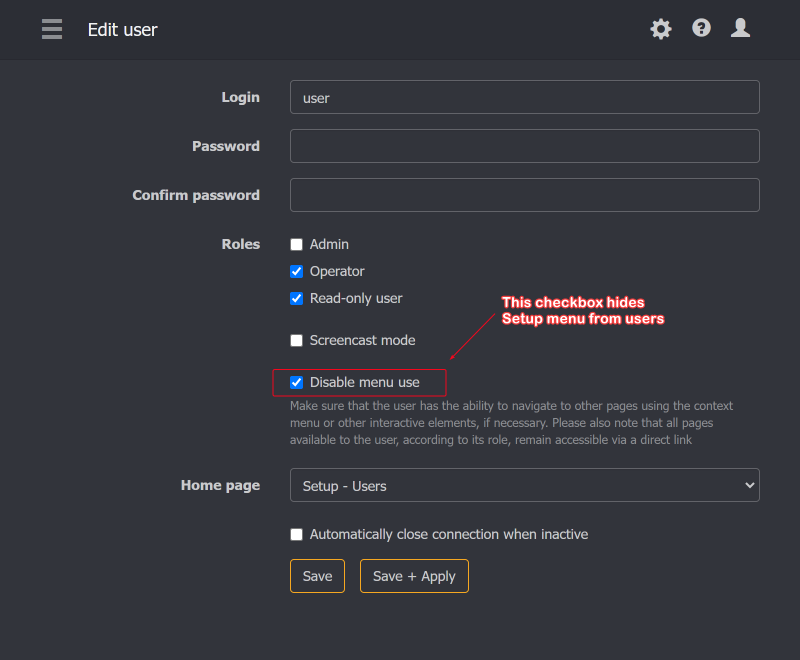
Hiding project setup menu
Data export
Using ready tools for data export
Can not export data to Excel
Question: In my WebHMI there is no option to export data to Excel, though it has been earlier on other devices.
For the sake of storage savings, some functions of the WebHMI are implemented as external modules (so called Downloadable Content, or DLC), i.e. there are absent in the software until they will be downloaded to the device. This happens on the fresh device or after fw upgrade, when you visit About page.
The WebHMI must be connected to the internet for that.
MQTT issues
Values type conversion
Can not get required precision on internal register when copying data from MQTT
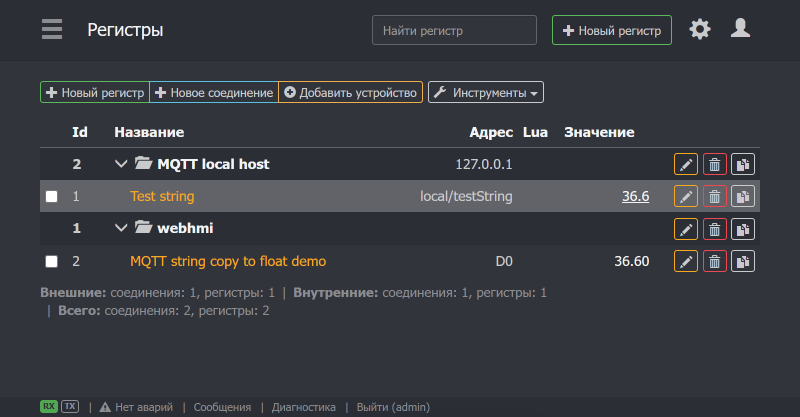
I have a MQTT string value, coming from a MQTT connection. When I copy this register to internal WebHMI register, the fraction part is lost, e.g. "36.6" becomes 36 or 36.0 if I try to set the precision.
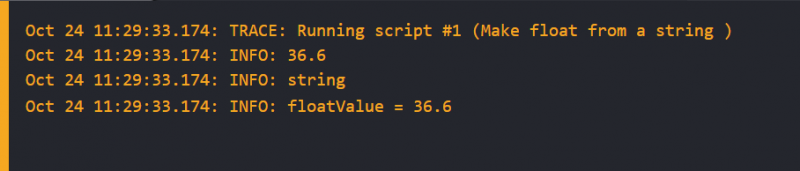
Answer: You have to set Double Word, float IEEE754 type for the register. Use this script to copy the MQTT value to internal memory register.
function main (userId) local mqttValue = R(1) ; INFO(mqttValue) ; INFO(type(mqttValue)) local floatValue = tonumber(mqttValue) ; INFO("floatValue = " .. floatValue) W(2, floatValue) end
Level2
How to connect my device to the Level2's IoT core?
Please refer to this article.
Compatibility issues
Resetting project from network settings
Can not login after fw upgrade.
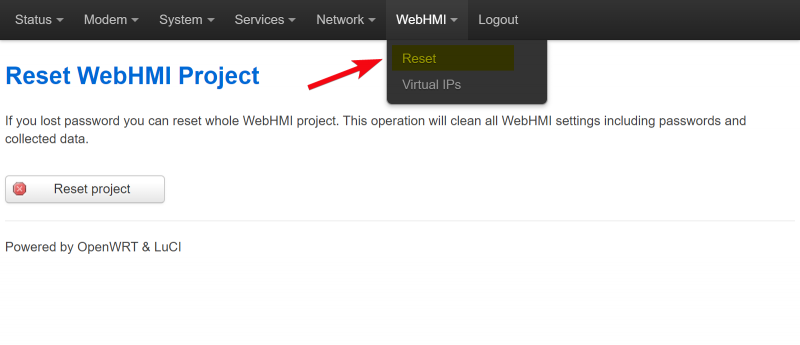
Sometimes you may upgrade your WebHMI to the newer version with the old project on it. In some cases, depending on your firmware combinations you may not login successfully into the system. You can reset WebHMI project from the network settings then.
After that, restore the backup again.
Networking
Wifi
Question: Can I add more than one WiFi client connection?
Yes, you can. But only one of them can be active at the moment.
Access over HTTPS
Question: Can I access WebHMI via HTTP protocol?
When you access it via Level2 http proxy service, https is provided by the Level2. However if you do need https directly, this can be done individually. Please provide access to the device for our service.