![]()
Custom branding
You can you your branding in the project made with WebHMI. There are 2 places where you can put you logo:
Login page: (big logo)
Side panel: (small logo)
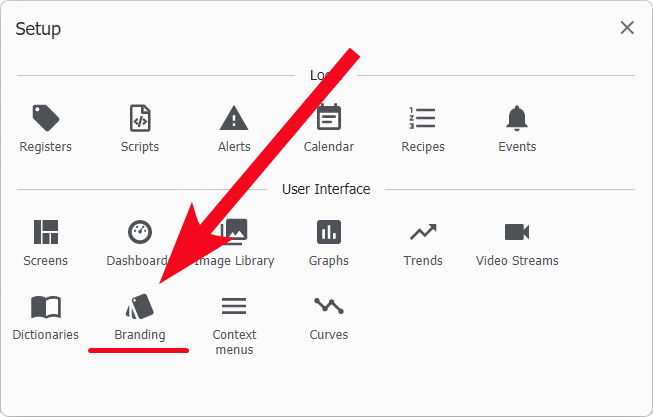
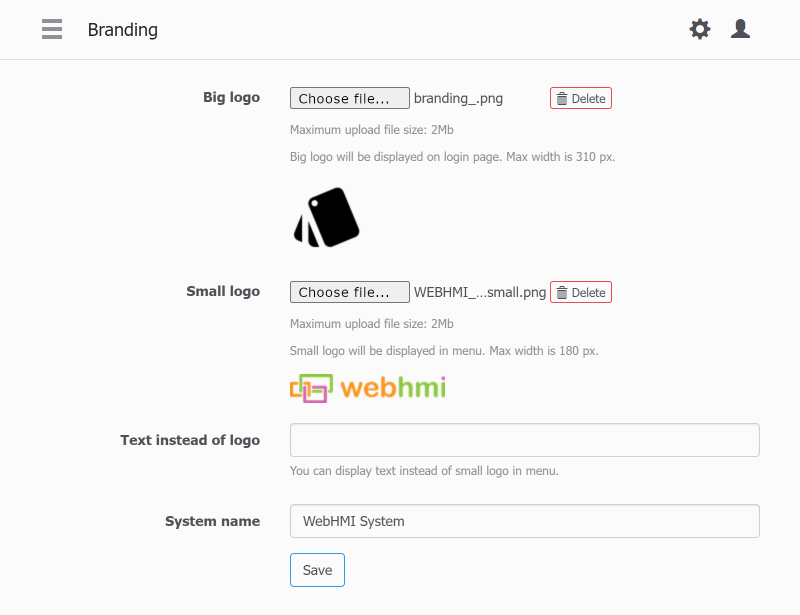
The respective images can be chosen on the branding setup page:

- Big logo - the logo on the login page
- Small logo - the logo in the side bar
- Text instead of logo - this text will substitute logos
- System name - this name will be added to the browsers tab title
Using custom favicons and manifest
You can upload a zip file with a specific set of images for deeper branding. The easiest and fastest way is to use special free services, such as RealFaviconGenerator. After you tweak your images to your taste, the service will generate an archive that you will need to upload on the branding page.
If for some reason you are not satisfied with the service, you can create such a file yourself. Here is the structure of the necessary files in the archive:
yourzipfile.zip ├── android-chrome-192x192.png ├── android-chrome-384x384.png ├── android-chrome-YYYxYYY.png ├── apple-touch-icon.png └── favicon.ico
Archive can contain any number of android-chrome-YYYxYYY.png files, but at least one. And only these files will be taken from the file generated by the service. No need to specify names or other properties of manifest.json